运营活动设计如何打造品牌感?来看快手的实战全流程!

前言
中小创作者一直是快手非常重视的高潜用户群体,所以诞生了面向中小创作者的重点 IP#快成长计划,并且在前期的阶段运营中也在站内作者的感知度中取得了不错的成绩,活动供稿、活动 vv、打开理由及拉新回流目标均超预期完成。但是活动整体作为一个长线活动,没有一个可延续使用的活动品牌 IP 符号及视觉语言使用户对活动认知度不高,甚至会造成混乱。
所以此次#快成长计划 活动品牌视觉全面升级,跟随我们一起通过「品牌构建、视觉表现、体验设计、创意周边」从线上到线下,来看看我们是如何全方面打造一个具有品牌感的长线活动吧。
一、快成长计划是什么
#快成长计划 是快手平台面向优质中小创作者,发起的成长扶持活动,致力于打造成中小创作者成长第一影响力 IP。活动投入百亿流量及百万创作金,持续寻找并长期扶持优质中小创作者,打造头部百万新星。
二、「快成长计划」一个长线活动视觉应该怎么做?
1. 快成长计划背景
#快成长计划 作为快手中小创作者中的重点 ip,我们将通过系列活动打通创作者晋级赛 forB(助力创作者)和用户投票助力 forC(传递心智)BC 双端联动实现共赢。
从业务目标看是致力将#快成长计划 打造成中小创作者群体第一影响力成长 IP,打破业务边界,共同推出更多高成长的 “爆款” 作者,增强中小创作者信心的同时以百万创作金和百亿流量扶持赋能创作者成长。
从平台价值看通过活动的形式,打通了中台与垂类的协作界面,构建四大赛道实现平台全垂类共建,很好的激发 T4T5 中小作者主动向平台靠拢,并在 T3及以下等级的中小作者的挖掘上向平台输送更多的新鲜血液,从而实现平台打开理由的增量。

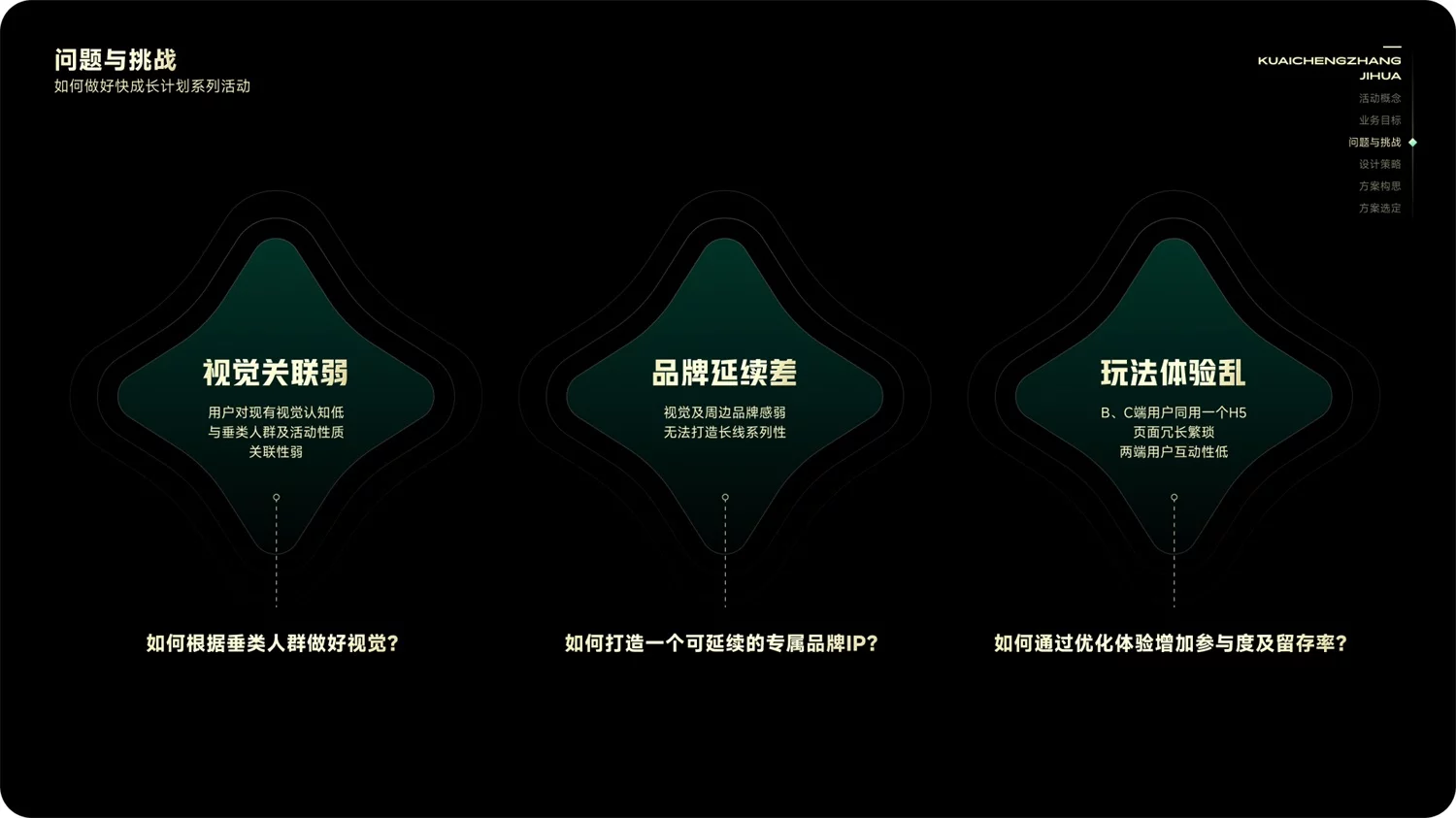
2. 设计面对的问题与挑战
视觉关联弱
根据垂类用户人群分析,参加「快成长计划」活动的人群普遍为 40+的中年人群,如何在视觉上满足活动主题立意的同时又能在风格上贴合垂类受众人群,这是设计团队需要考虑的第一点。
品牌延续差
「快成长计划」作为一个长线活动,拥有一个简洁易记的品牌符号以及创意型周边奖品可以加深活动对于用户的印象,从而提升「快成长计划」在中小创作者群体中的影响力。如何从活动的本质中提炼出关键词从而打造一个独属于「快成长计划」的品牌 ip 符号,这是设计团队需要考虑的第二点。
玩法体验乱
在体验设计中,因为活动主要以 B 端用户为主,但是之前的活动页面 B\C 双端用户共用一个页面,导致了 C 端用户想参加的玩法被冗长的介绍等信息层置于很靠后的位置,双端用户对于活动页面互动性都较低。如何更好的对于 B 端用户进行流程体验优化以及平衡好双端用户的体验感受,这是设计团队需要考虑的第三点。

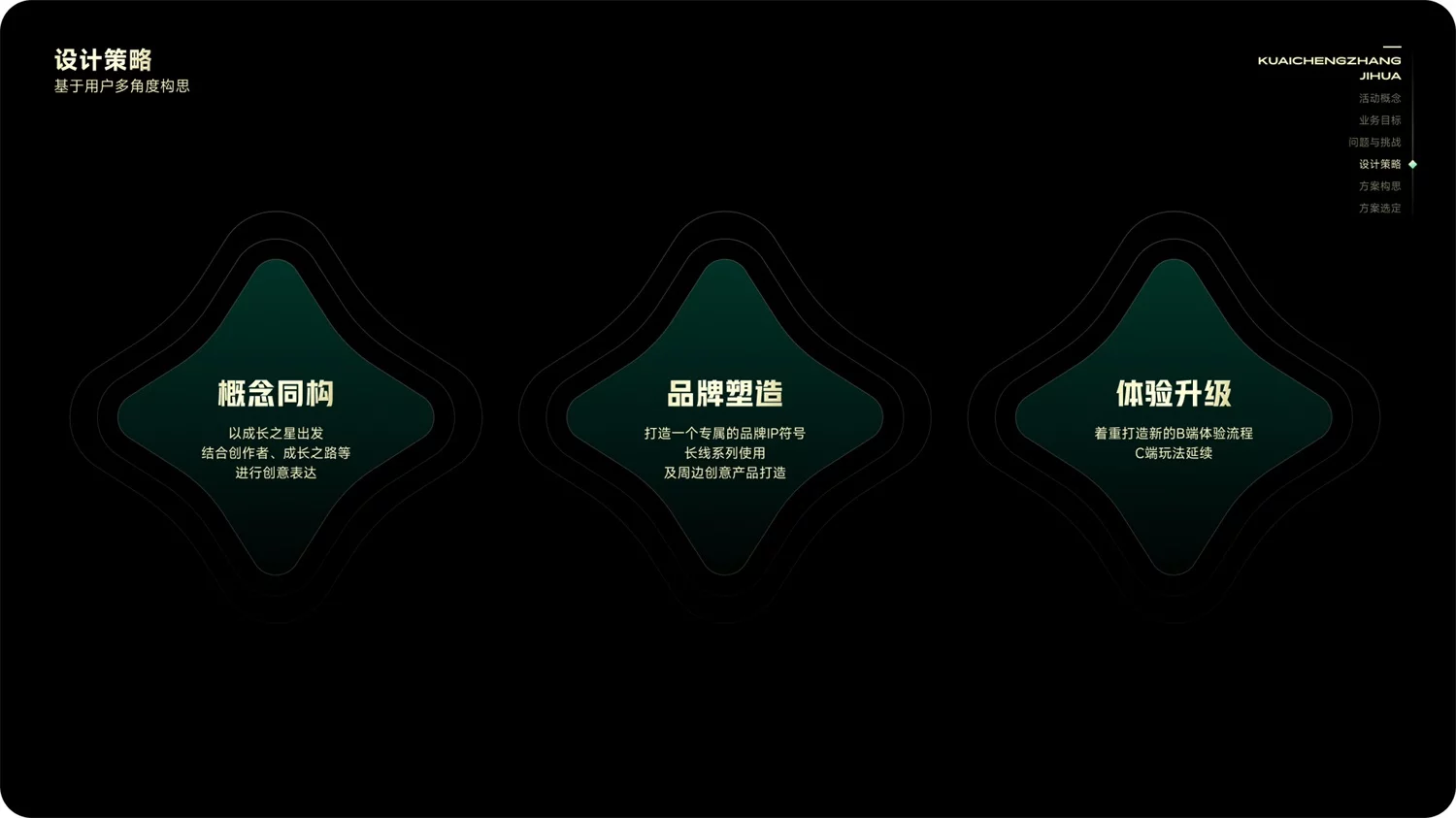
3. 设计策略
概念同构
通过「快成长之星」「创作者」「成长之路」三个关键概念排列组合进行视觉设计。
品牌塑造
围绕「快成长之星」概念打造一个专属的品牌 IP 符号,供活动长线使用及实体周边创意产品设计。
体验升级
着重打造新的 B 端体验流程来提升目标用户的参与度以及留存率,延续 C 端玩法不变的同时精简页面内容,实现双端联动。

4. 方案构思
方案 1.助创成星 共耀未来
以助力创作者成为创作之星切入,由向中心延伸的成长曲线汇聚通向成长之星 ip 构成整体视觉,主 ip 形状上以四芒星为基础形状,结合平台和创作者之间的关系,组合成独属于快计划的创作之星 ip。
方案 2.聚势而生 向上生长
藤蔓盘旋向中心汇聚生长,四周些许创作者元素以及新星向中心的品牌 ip 汇聚,聚势而生。整体使用低饱和度的蓝绿色,中心 ip 造型围绕中国风进行设计,材质使用写实的木头材质,贴合用户群体。
方案 3.步步成长 新星闪耀
画面整体以创作者日常创作并通过成长一步步成为成长之星的概念为主,最顶端为创作者优胜者以及成长之星品牌 ip,体现活动带给创作者的荣誉感,整体构图以阶梯感来呈现成长的感受。

5. 方案选定
最终选定了方案 3,在视觉感受上更符合目标用户人群同时也更贴合创作者成长这个主题。后续我们根据概念关键词等关键信息又对成长之星符号的样式进行了最终的打磨,我们希望它是一个简洁且易于理解和传播延展的品牌 ip 形象。后续对视觉画面的颜色、材质等细节进行了更细致的优化调整。
三、打造快成长计划视觉品牌符号&语言
「快成长计划」用户以 40+的中年人群体为主,在过往调研访问中,我们了解到用户参加活动的动机是希望获得现金、流量、奖牌等荣誉激励,因此在视觉设计中画面需要贴合活动主题以及用户群体,以「快成长之星+创作者+成长之路」为主要表现元素,同时视觉以 3D 风格为主搭配金、玉等材质以及周边创意奖杯、礼盒等来增强用户的荣誉激励感。因此,在之后的系列活动中,我们将延续使用「概念同构」+「品牌 ip」+「创意周边奖奖品」的形式,具体方案如下:
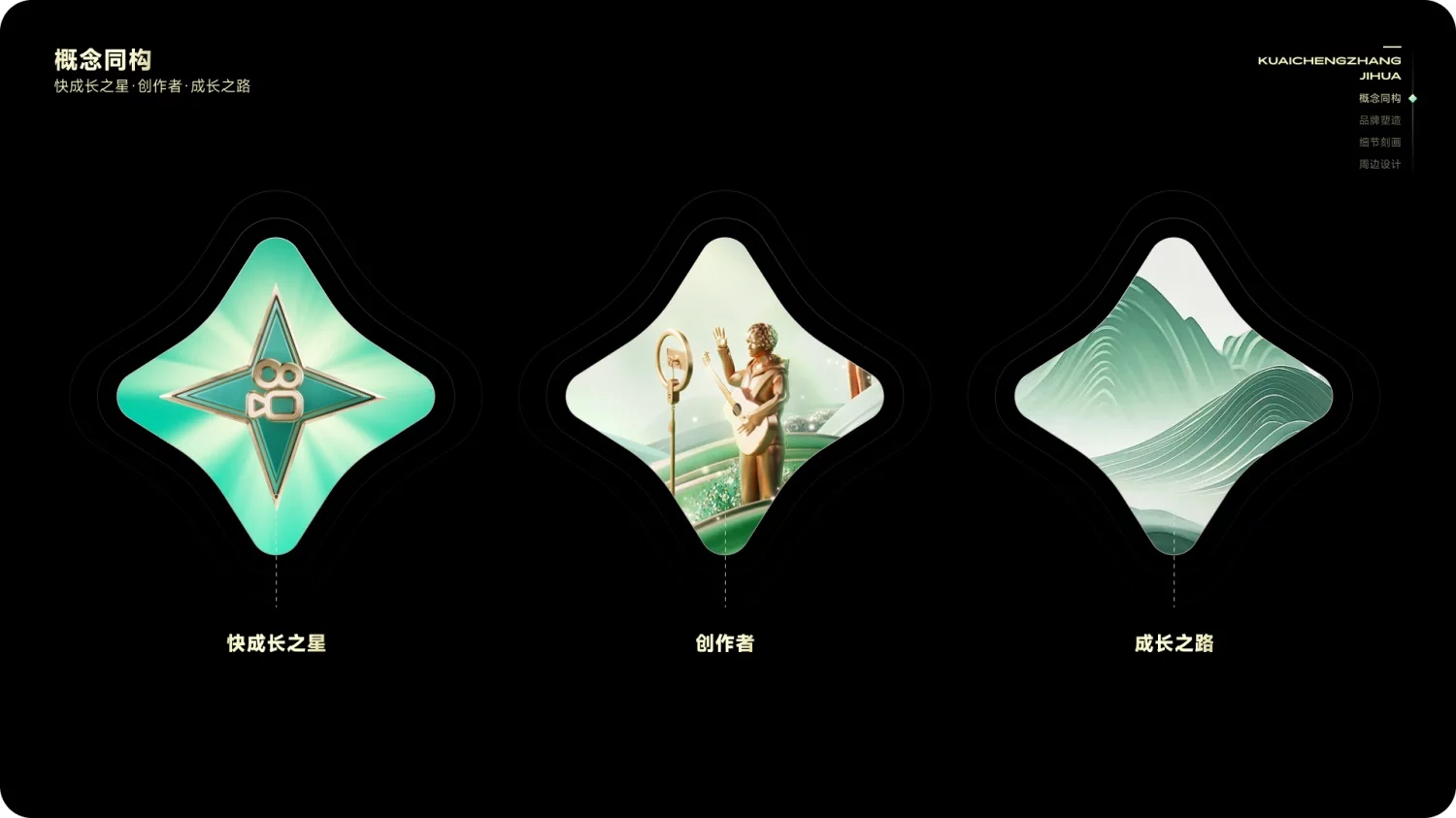
1. 概念同构
快成长之星
通过打造一个简洁且易于理解和传播的成长之星 ip 可以有效的串联后续的视觉及周边,形成专属的品牌心智,带给用户荣誉激励感的同时提升用户对于品牌活动的认知。
创作者
通过使用不同创作者的创作形象来增加用户对活动的理解程度,清晰的传达出这是属于创作者日常创作的活动,增加用户亲切感,提高用户参与度。
成长之路
使用类似道路的曲线层叠出阶梯状的构图来体现创作者通过平台扶持慢慢成长的过程。

2. 打造可延续的品牌符号
在品牌符号阶段,首先通过基础概念「成长之星」进行了一些前期方案尝试,发现大多形状都比较复杂难记,随后我们将关键词重新筛检,最终以「成长之星、四大赛道、成长箭头、品牌融合」进行了重新组合,打造了最终的这一个简洁且利于理解和传播的品牌符号。
3. 细节刻画
形|简洁易记
在形状上,主要图形采用了代表四个赛道的四芒星以及主品牌背书,最后结合成长箭头圆环构成了完整的品牌 ip 形象。以简洁的图形语言使它有充足的延展空间。同时在视觉中以平面为基础进行 3D 化,以金、玉材质增强它的荣誉感与激励感。
色|四季成长
在颜色上,通过四季的颜色来体现活动伴随用户成长的概念,所以在第一期上使用了代表春天且符合用户群体的低饱和青绿以及嫩绿和代表阳光以及品质的金色。
质|尊贵温和
在质感上,根据用户人群以及用户参与活动的动机来看,使用了代表尊贵品质的金以及温和真实的玉作为视觉中的主要材质使用。

构|清晰直接
在构图上,通过层叠向上的曲线山峰状样式来体现成长的过程,整体趋势呈三角结构,从下至上引导用户到品牌 ip 处,充满故事感的同时增加用户对于活动品牌的认知。
动|丝滑吸睛
在动效上,我们通过「入场、光线引导、汇聚、循环」四个关键节点来引起用户观看时的「好奇感、惊喜感、荣誉感、品牌感」在对视觉注入活力的同时增加对用户的吸引力。
4. 衍生品设计
在衍生品设计上,我们从提升用户参与度、增强品牌感知度两个出发点深度策划了“快成长计划”的衍生品设计方案。设计目标为通过产品的互动性与用户建立情感和设计层面的深度链接,让其传达的感受远超过物品本身的物理属性,而是成为用户自我表达和社交参与的媒介。
因此我们从互动性激励物品(奖杯、项链)和实体周边(衣服、帆布包等)两个方向进行了设计,在设计上整体围绕快成长之星主 IP 进行设计,整体在保证实体创意周边设计的品牌感、创新性、品质感的同时,也提升了创作者晒激励奖品贡献的打开理由。
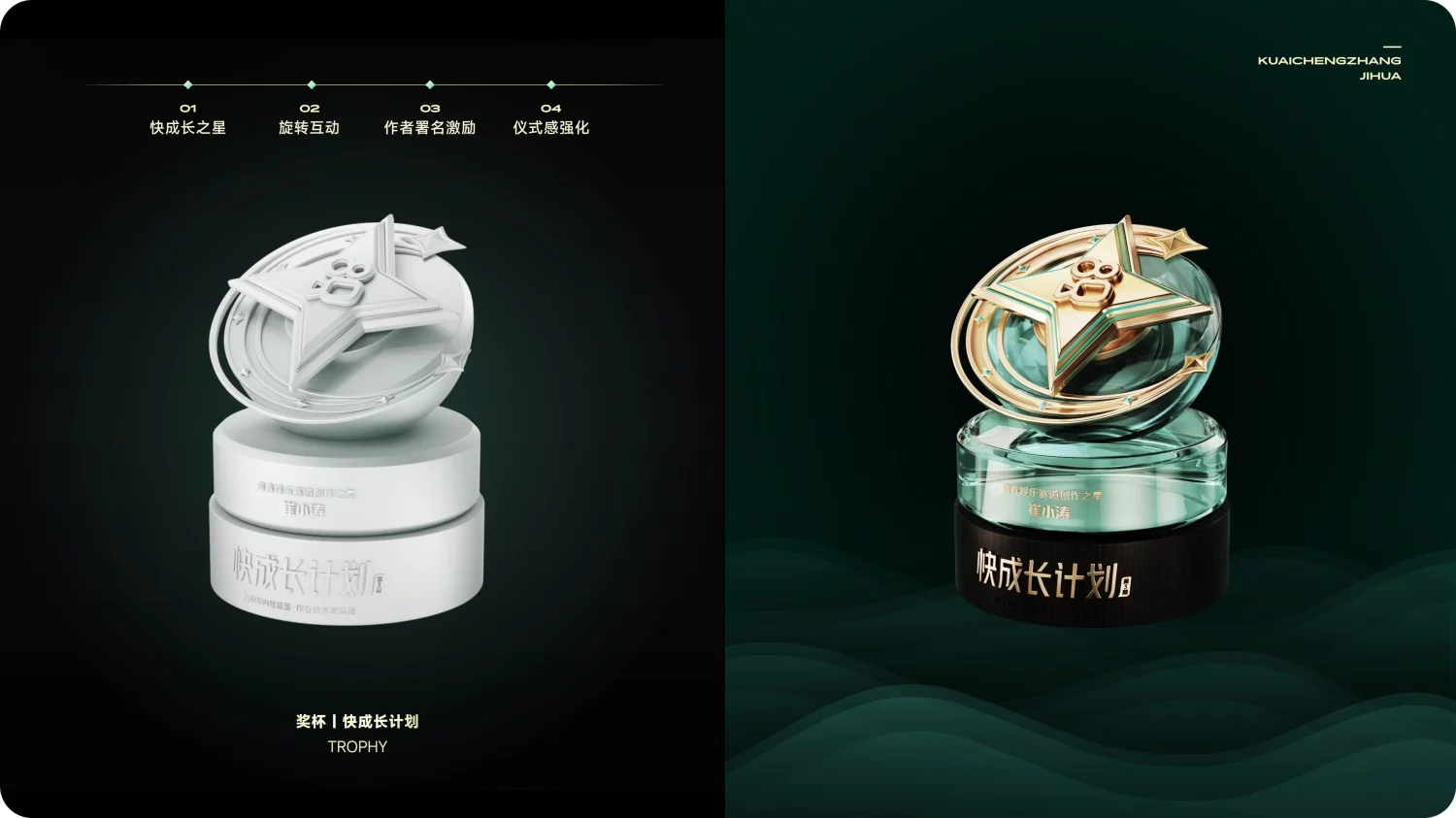
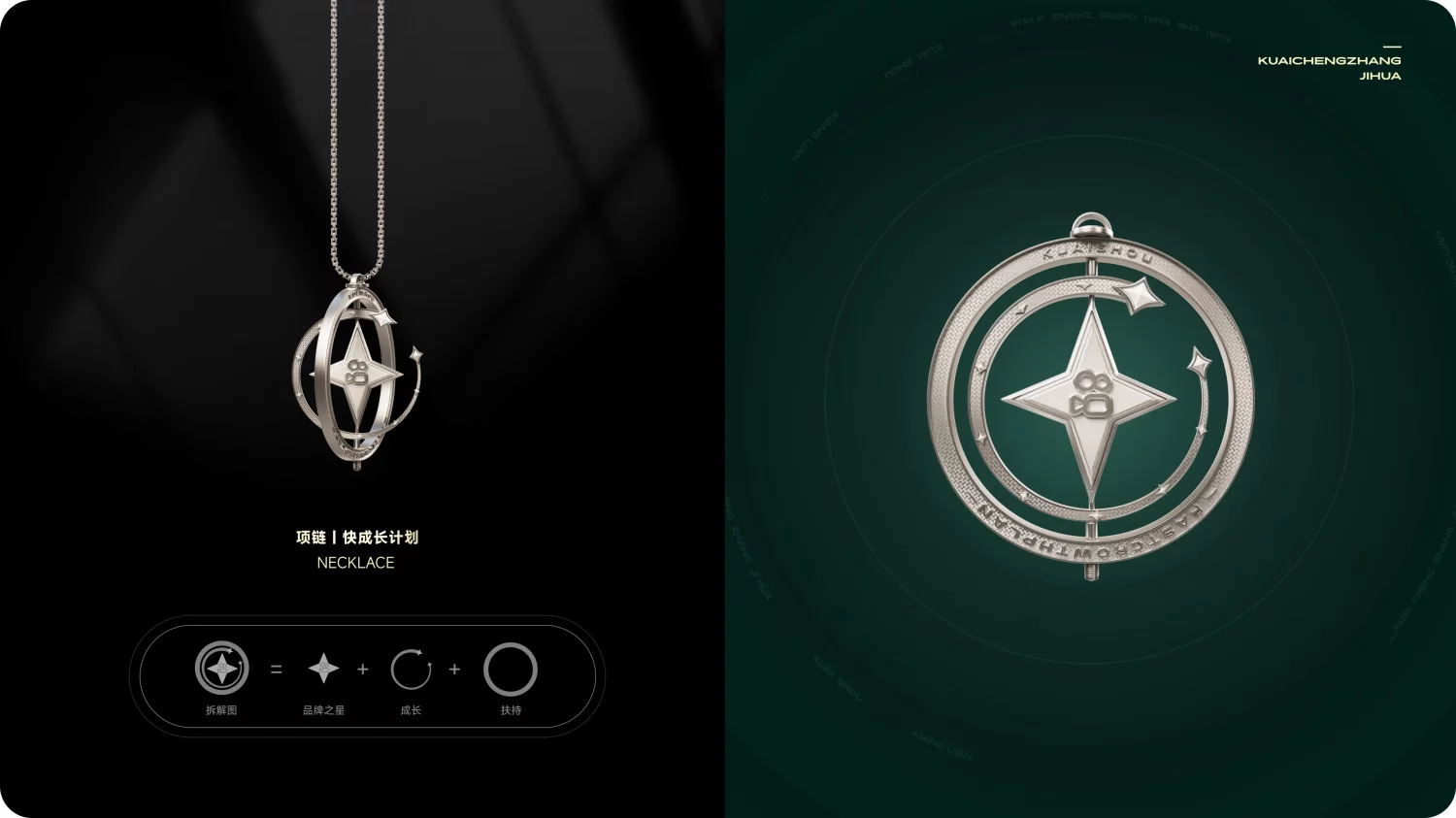
激励物品
快成长计划激励物品为可互动的奖杯和项链,用户可通过旋转的互动方式感受“快成长计划”带来的活动的参与感和仪式感,此外奖杯还为获奖作者篆刻署名作为激励,以此增强作者用户粘性和提升用户参与度,促进“快成长计划”活动传播。


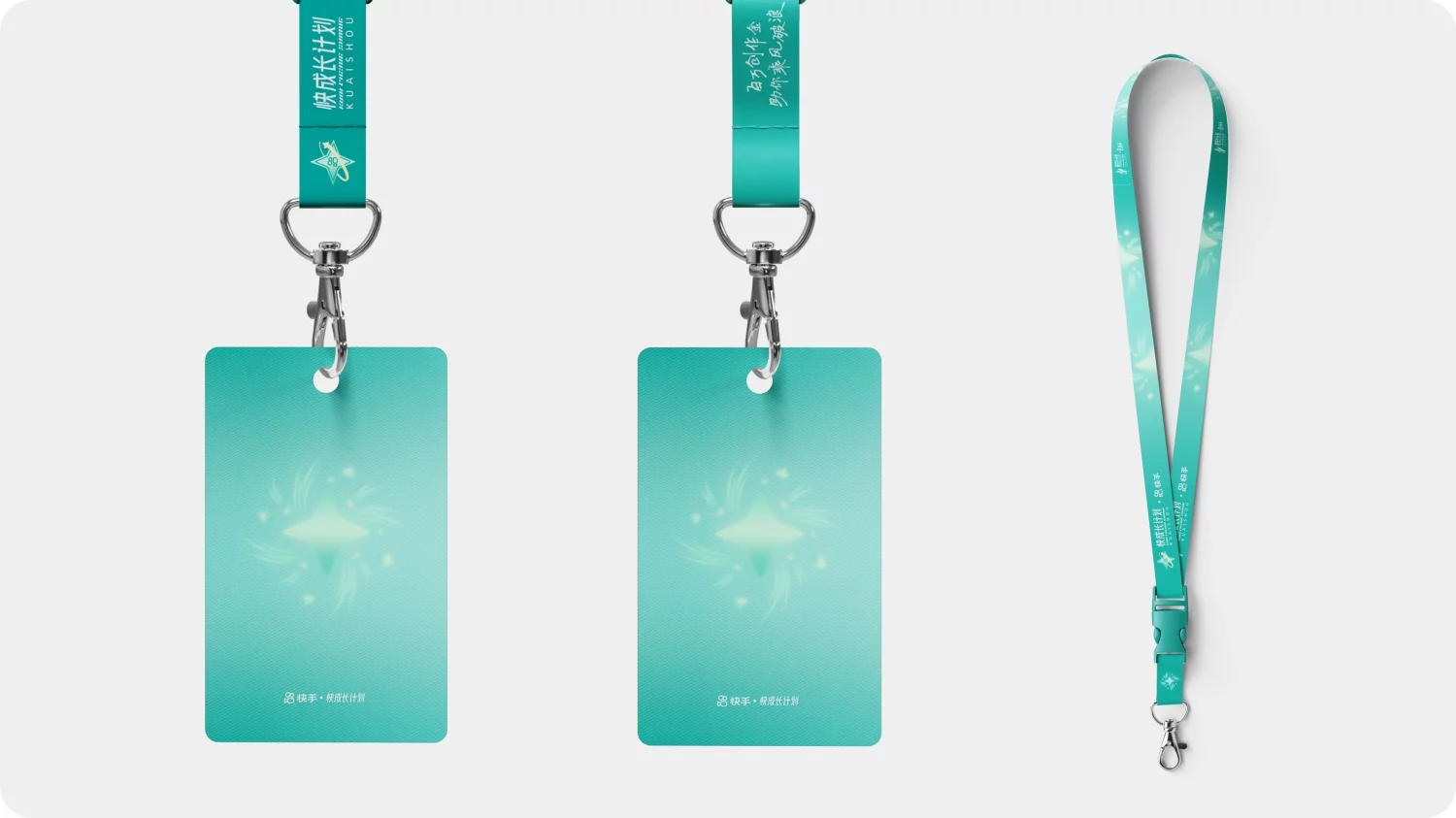
实体周边
实体周边的创意标志围绕主符号进行设计,围绕创作者四大赛道、快成长之星、向上生长进行设计,四个赛道的创作之星逐渐脱颖而出、向上成长、最后汇聚成为“快手之星”。




四、用户体验升级
在本次活动设计中,我们以用户体验为核心,从参与前、参与中、参与后三个阶段构建全链路策略,并在活动进行中通过多层级设计强化用户体验,有效提升了用户参与度与留存率。

1. 参与前:降低用户决策成本
头部信息内容放大形成强视觉冲击,激发参与欲;模块化布局清晰,方便用户快速定位、理解内容;吸底且醒目的报名按钮,便捷的操作路径与显著标识,有效提升点击率。

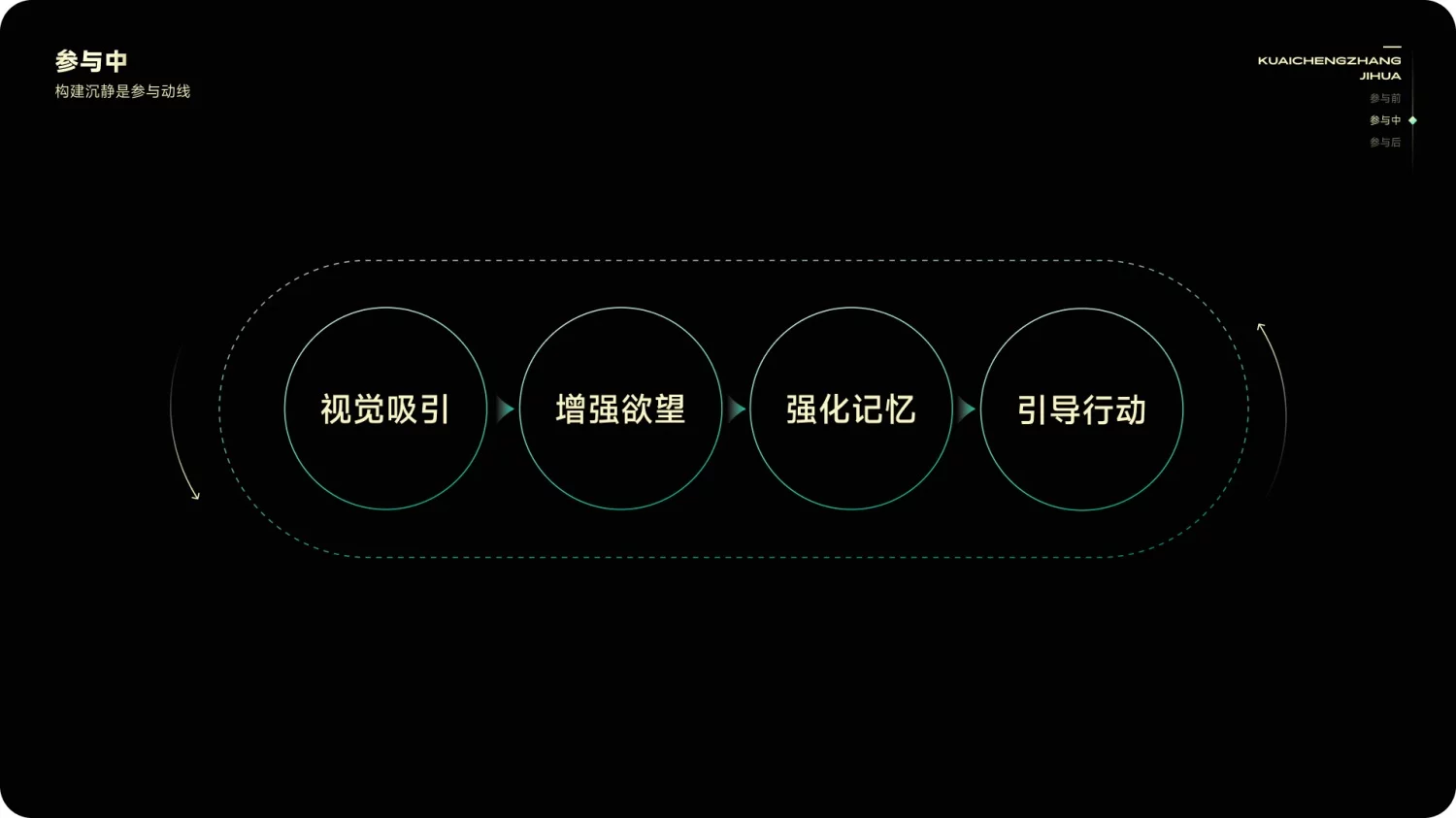
2. 参与中:构建沉浸式参与动线
页面以「视觉吸引、增强欲望、强化记忆、引导行动」为设计动线。

a. 醒目、鲜明的大标题,让用户快速建立起对活动的初步认知。利益前置并突出,有效的激发用户兴趣降低用户对活动价值判断的成本。

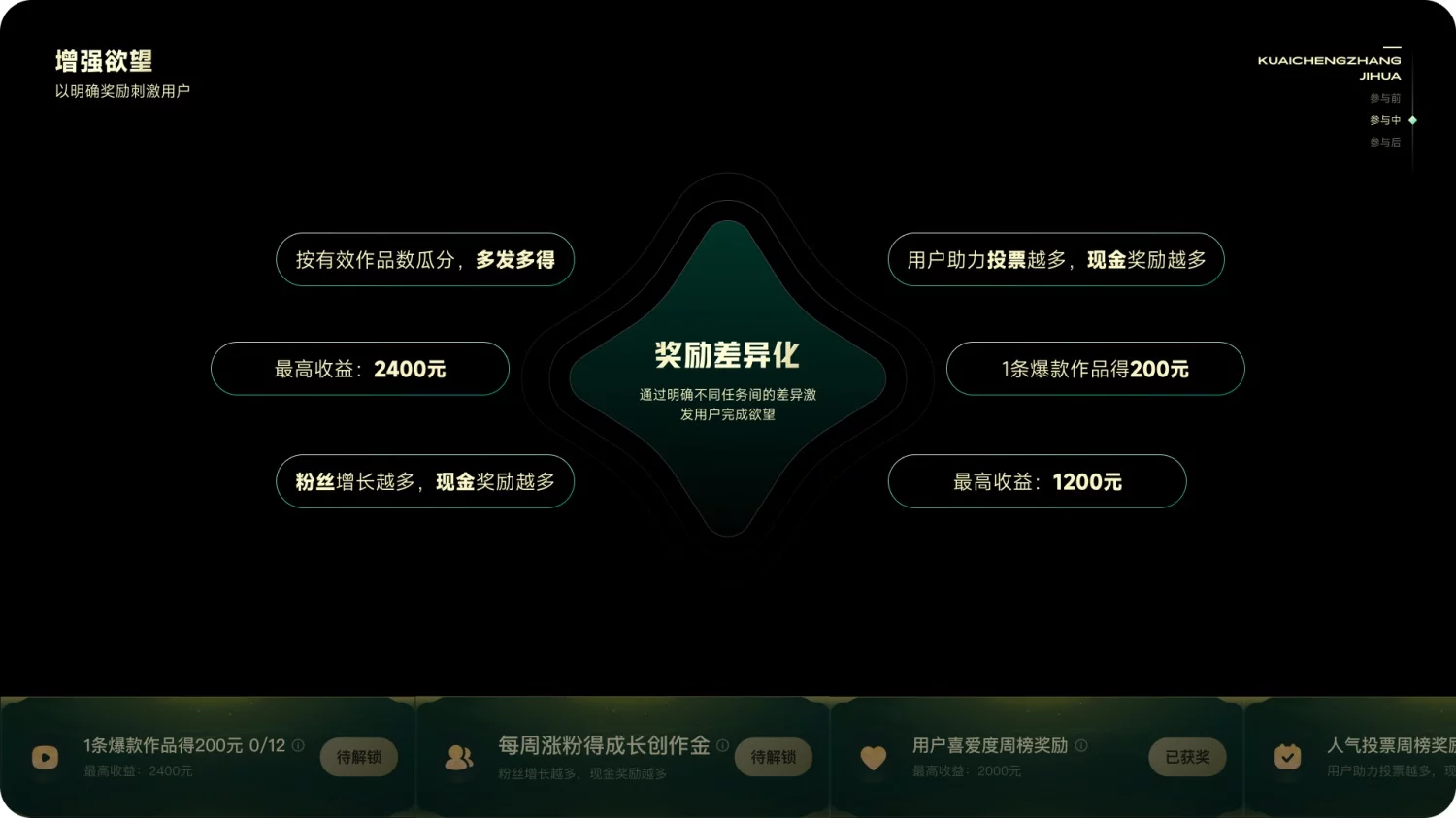
b. 以明确奖励刺激用户,通展示每个任务对应清晰奖励如 “总榜争夺奖励,最高收益” 等激发其获取欲望。

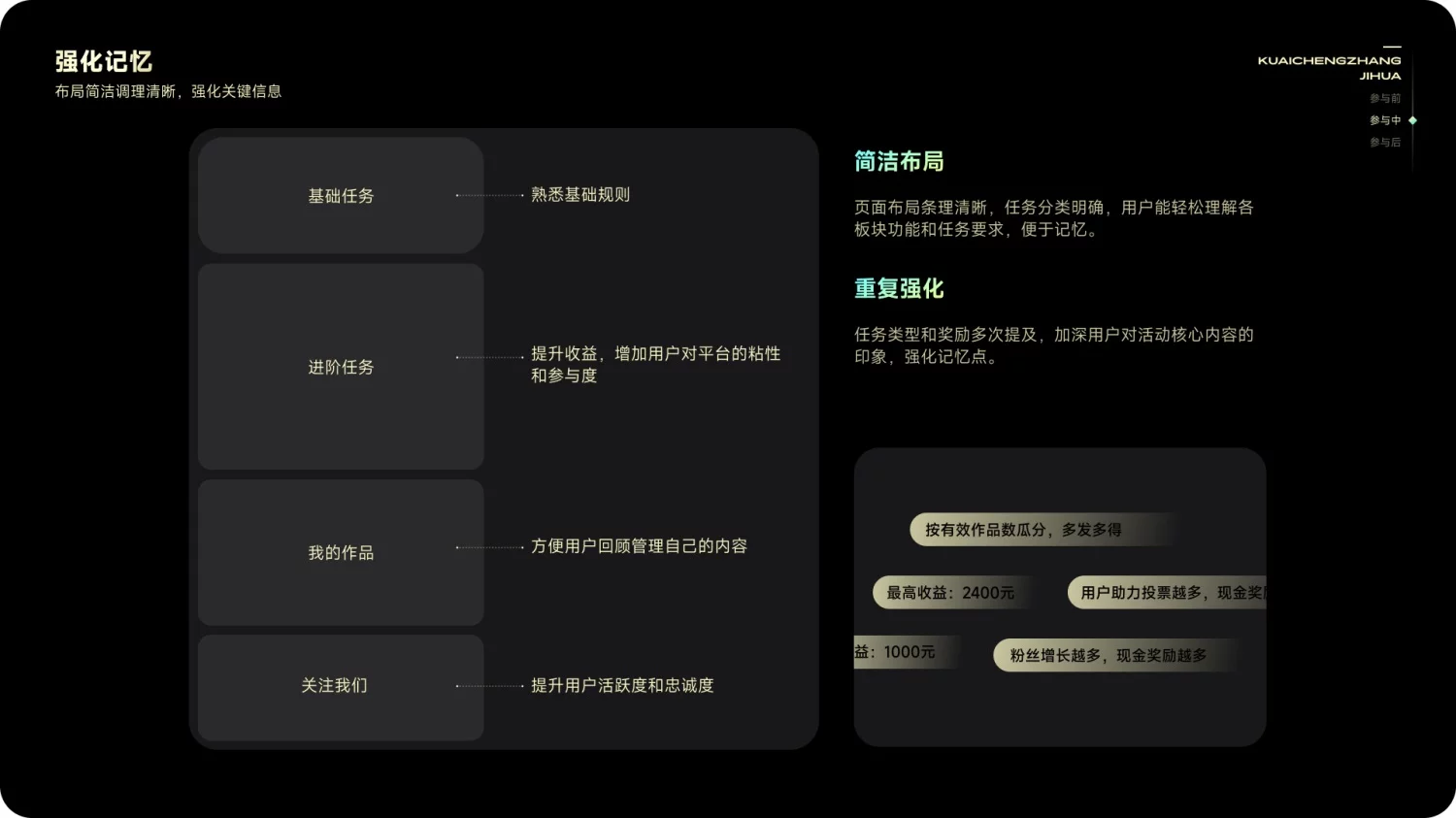
c. 采用简洁布局使页面条理清晰、任务分类一目了然,方便用户快速理解各板块功能与任务要求,同时通过多次重复提及任务类型和奖励,加深用户对活动核心内容的记忆,强化关键信息点。

d. 通过清晰的行动指引按钮和阶梯式任务设计,既引导用户快速行动,又以循序渐进的方式降低参与门槛,激发用户参与积极性。

3. 参与后:强化用户价值感知
活动结束后,提供历史活动切换功能,直观展示任务完成度与获奖情况。帮助用户了解参与成果,增强成就感与价值认同,进而提升用户参与率与品牌忠诚度。

4. 模块组件化:设计提效
采用 UI 组件化设计,通过复用模块加速设计流程,同时以用户体验为核心,统一交互逻辑与视觉风格,让界面操作更便捷、视觉更协调,高效实现设计提效与体验升级。

五、总结
快手「快成长计划」品牌体验升级,通过以用户视角出发的品牌视觉塑造与体验链路精细化打磨,创造了一个具有品牌辨识度以及完整视觉体系的品牌视觉,同时从线上体验到线下创意周边全链路的设计中强化了用户与平台的价值联结。
感谢团队的每一位设计伙伴!攻克了从品牌体验构建运营活动这一实践探索,用专业与努力推动项目落地。期待未来继续携手,从用户视角出发,以专业度来提升快手运营设计中心在市场的竞争力与行业影响力。
作者:快手运营设计
想了解更多网站技术的内容,请访问:网站技术
下一篇
没有了














